React 渲染时的问题
当组件比较大时, js的执行会占用主线程时间, 此时对动画和手势会出现响应变差.
针对这个问题React, 对核心算法 reconciliation 进行了重写 -> Fiber.
以下图片形象说明了stack reconciler 和 fiber reconciler在渲染上的差别

Fiber-tree 是一个单链表树结构
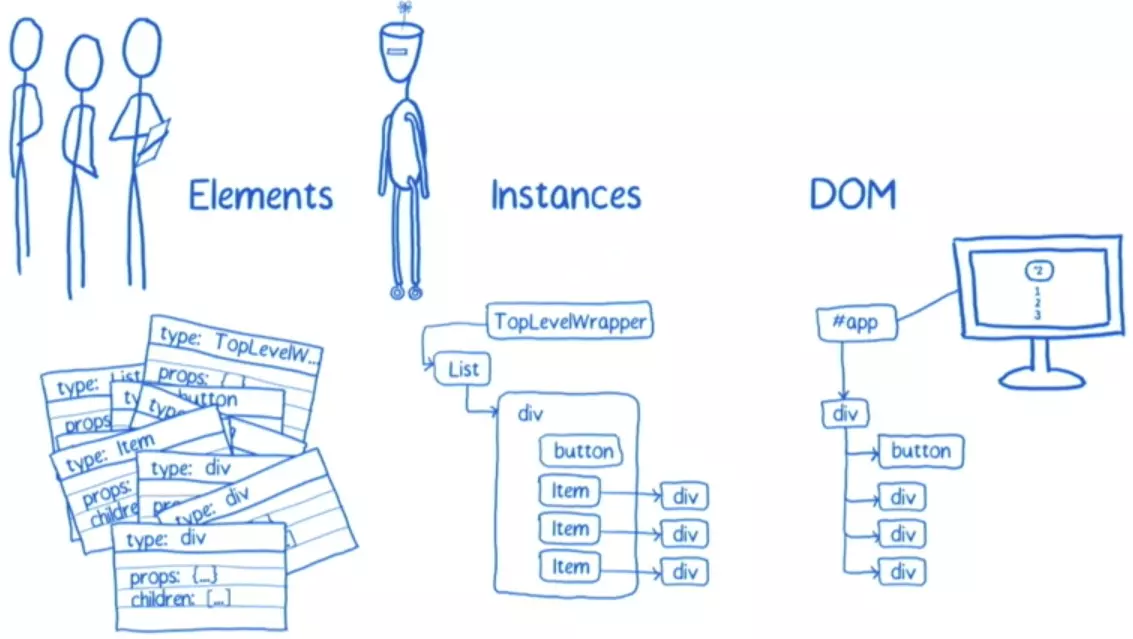
在stack reconciler 下React 会创建以下几种实例
fiber reconciler 中会创建以下实例
1 | DOM |
参考文章
https://juejin.im/post/5ab7b3a2f265da2378403e57
https://juejin.im/entry/5b9885496fb9a05cf3711471
https://raphamorim.io/understanding-react-fiber-incremental-rendering-feature/