
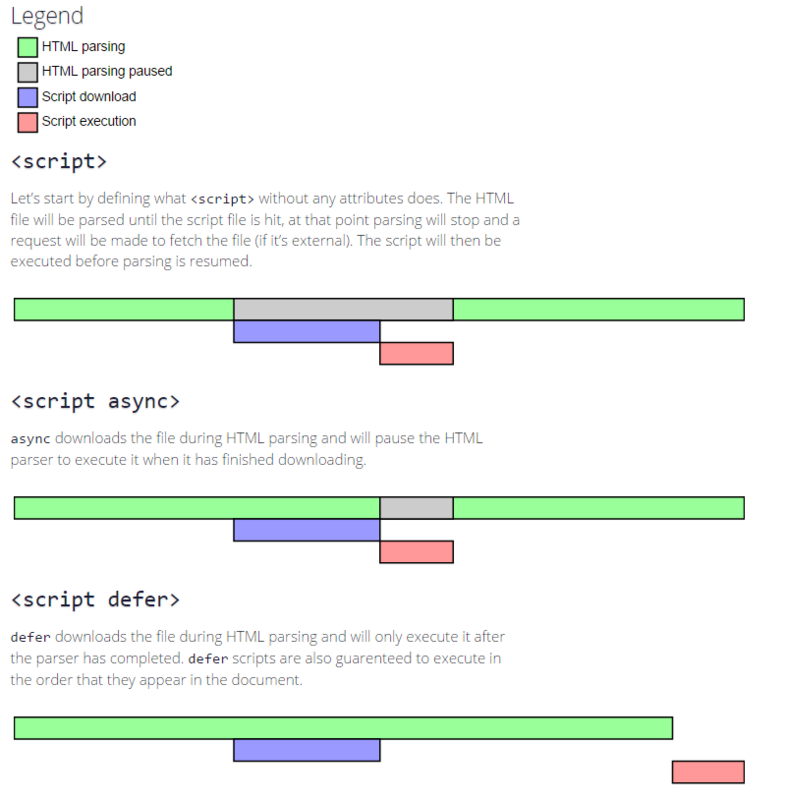
- 如果async为true,那么脚本在下载完成后异步执行。
- 如果async为false,defer为true,那么脚本会在页面解析完毕之后执行。
- 如果async和defer都为false,那么脚本会在页面解析中,停止页面解析,立刻下载并且执行
浏览器处理script
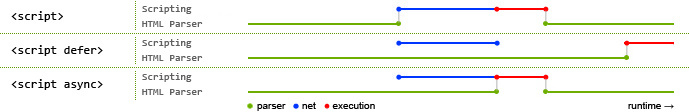
<script src="a.js"></script>浏览器会立即加载并执行脚本, 也就是在渲染该script标签之下的文档元素前, 就会加载并之下.<script src="b.js" defer></script>defer 加载后续文档元素的过程和加载b.js 并行进行(异步), 但是b.js的之下会在所有元素解析完成之后, DOMContentLoaded 事件触发之前完成. DOMContentLoaded事件是当初始的HTML文档被完全加载和解析完成之后触发, 不需要等待样式表、图像和子框架的加载完成.<script src="c.js" async></script>async 加载和渲染后续文档元素的过程将和c.js的加载和执行并行进行(异步)

- 相同点: defer&async 在网络下载的过程时一样的, 都是异步的(和HTML解析).
- 执行时间不同: 下载到执行的时间不同
- 执行顺序不同: defer会按照加载顺序执行, async的执行会乱序